コアウェブバイタル(Core Web Vitals/CWV)とは、サイトにおけるユーザーエクスペリエンス(UX)を評価する指標で、検索順位を決定する基準にもなっています。
ユーザーエクスペリエンスの改善を目的に導入されたもので、2021年6月からGoogleの検索順位の決定要素に組み込まれました。
ウェブバイタル
そもそもウェブバイタルというものがあり、ユーザーがサイトで優れたユーザーエクスペリエンスを実現するためにGoogleが掲げたコンセプトで、コアウェブバイタルはその中でも中核とすべき3つの指標を定めたものです。
SEOへの影響
優れたユーザーエクスペリエンスの実現の上でコアウェブバイタルは重要ではありますが、それ以上にコンテンツの質が優先されます。
コアウェブバイタルを意識した対策をしていても、それよりもコンテンツの質が高いと判断されるページがあった場合はそちらが高く評価されることが多いので、まずはコンテンツの作り込みを優先しましょう。
コアウェブバイタルの3つの指標
コアウェブバイタルは以下の3つの指標のことで、それぞれを簡単に解説をしていきましょう。
LCP
LCPとはLargest Contentful Paintの略で、ページの表示速度や読み込み時間を指し示す指標です。
ページの中でも一番大きなコンテンツの読み込み時間に注意を払う必要があるということです。
LCPの評価基準は2.5秒以内であれば理想的とされ、それを超える場合は改善が必要と判断されます。
FID
FIDとは「First Input Delay」の略で、ユーザーがページで行う最初の操作に対する第一印象のインタラクティブ性や反応速度を測る指標のことです。
UXの向上に重要な指標で、ユーザーがクリックやタップなどを行ってから反応するまでに、100ミリ秒未満が理想とされています。
CLS
CLSはCumulative Layout Shiftの略で、「ページコンテンツの視覚的な安定性」を評価する指標です。
読み込みフェーズで、サイトのレイアウトがどれだけずれてしまうかを数値化しています。
例えばリンクボタンが突然読み込まれた画像や広告のせいで下にずれてしまった、などの減少はUXを低下させるため、CLSのスコアに影響があります。
CLSスコアは0.1以下が理想的とされています。
コアウェブバイタル評価の確認方法
コアウェブバイタルがどのように評価されているかを確認する方法はいくつかありますが、その中でもオススメの二つの方法をご紹介します。
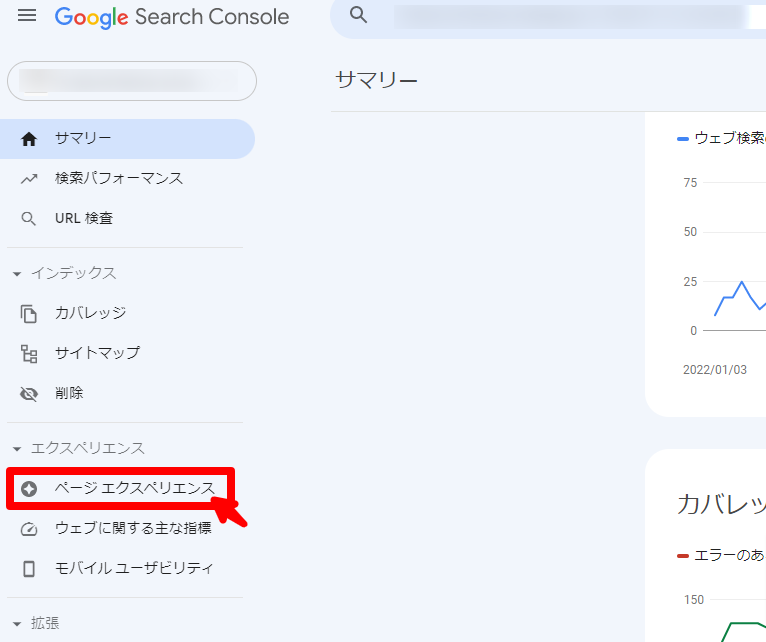
Googleサーチコンソール
まずはGoogleサーチコンソールです。このツールはSEOでの集客をするならば欠かせないツールで、Googleからユーザーがどのような検索キーワードで来訪しているか、検索結果の何位に位置しているかをチェックする事ができるツールで、無料で提供されています。
「ページエクスペリエンス」という項目から、コアウェブバイタルのそれぞれの評価を確認できる他、問題のあるページを検知してリストアップしてくれます。

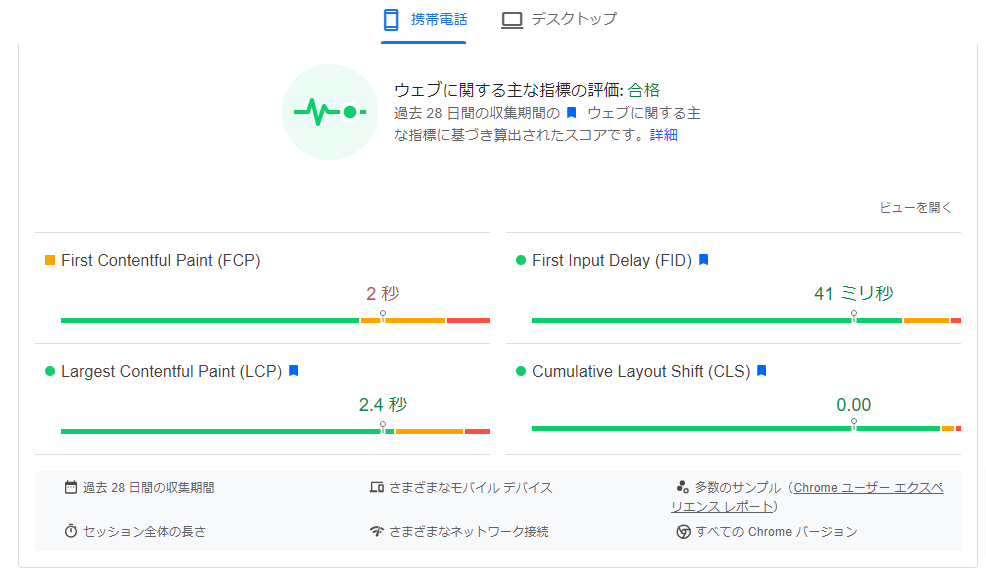
PageSpeed Insights
PageSpeed Insightsは、ページの表示速度を計測できるツールです。パフォーマンスをスコア化、LCP・FID・CLSそれぞれのスコアも表示できます。
また、表示速度の改善ポイントの提案してくれるのでLCP・FID・CLSを改善するために何をしたらいいのか具体的な対策法を簡単に把握する事ができます。
このツールも無料で利用できるのでとても便利です。

コアウェブバイタルの改善方法
ではコアウェブバイタルそれぞれが低下してしまう理由とその改善方法について解説をしていきましょう。
LCP
LCPはページ内の一番大きなコンテンツの表示パフォーマンスのスコアなので、スコアが芳しくない時は以下のような原因が考えられます。
[st-mybox title=”原因” fontawesome=”fa-check-circle” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]- 画像などの読み込みが遅い
- サーバーの応答時間が長い
- CSSやJavascriptの変換(レンダリング)で負荷がかかっている
- ブラウザのレンダリングが遅い
- 画像などファイルの最適化や圧縮
- Lazy Load等を使って重要ではないファイルの読み込み優先順位を下げて時間差をつける
- ブラウザなどにに依存しないよう、可能な限りサーバー側で処理ができるように対応
FIDの改善
FIDはユーザーの最初の操作に対する反応速度などを評価していますが、スコアが良くない場合は以下の原因が考えられます。
[st-mybox title=”原因” fontawesome=”fa-check-circle” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]- 大量のJavaScriptの読み込み・実行による応答性の低下
- メインスレッドを50ミリ秒以上ブロックするコードのような長いタスクの分割
- 不要なスクリプトは削除する
- 必要なスクリプトは圧縮する
- Webワーカーを使用し、実行時間を短縮する
CLSの改善
CLSはページの読み込み時のレイアウトのズレを評価しているので、スコアが低下しているときは以下の要素を見直してみましょう。
[st-mybox title=”原因” fontawesome=”fa-check-circle” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]- 画像の読み込みによるズレ
- Webフォントなど外部データの読み込みが発生する
- 広告の表示
- 予め画像のサイズを指定しておき、読み込み時にレイアウトがずれないようにする
- フォントの読み込みを優先的に行うようにする
- スライダーや広告枠の表示領域を予め確保しておく
まとめ
コアウェブバイタルはユーザーエクスペリエンスの向上を目的にした評価指標です。
ユーザーの利便性においてLCP、FID、CLSそれぞれのスコアを上げることは大事なことですが、一番大事なのはユーザーにとって有用なコンテンツを提供することです。
使い勝手だけに終始せず、内容の質を高めることを忘れずにコンテンツを作っていくよう心がけましょう。