OGPとは「Open Graph Protocol」の略のことです。
SNSでページのタイトル、URL、概要、画像を表示させる仕組みのことで、FacebookやTwitterなどのSNSで記事がシェアされた時に、ページタイトルやURL、概要や画像などをシェア投稿に表示させることができます。
OGPを設定するメリットは?
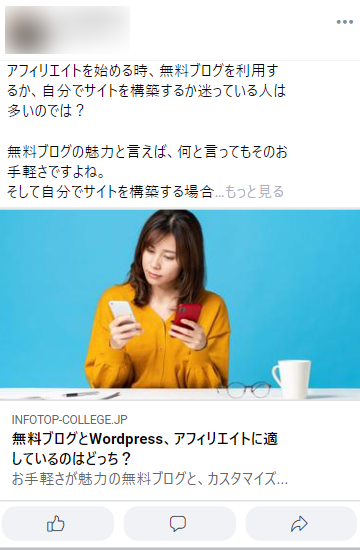
OGPが設定されている記事をシェアした場合、下記のようにページの内容が投稿に表示されます。

シェアしたURLのページタイトルや概要、アイキャッチとなる画像が設定されることで共有されたユーザーへの訴求が強まり、より多くの人にサイトへ訪れてもらうことが可能となります。
OGPが設定されていないページの場合、SNSのクローラーは自動的にページの情報を抽出し、概要や画像を設定してくれます。
しかし、自動で設定された情報がページの内容と合っていない、不適切な内容となっていることも少なくなく、訪れたユーザーをがっかりとさせてしまうこともあります。
OGPで表示したい情報を設定することで、シェアされた情報とページの内容の齟齬をなくすことができるので、ユーザーを適切に誘導することができます。
OGPの設定方法
ではOGPの設定方法について解説をしていきます。
OGPはHTMLファイルの<head>タグの中に記述をします。
まず、<html>タグの中にOGPを使用するという宣言を記述する必要があります。
そして<head>~</head>の中に以下の記述をしましょう。
<meta property="og:type" content="website、blog、またはarticle">
<meta property="og:description" content="ページの簡単な説明">
<meta property="og:url" content="ページのURL">
<meta property="og:site_name" content="サイトのタイトル">
<meta property="og:image" content="サムネイル画像のURL">
それぞれのプロパティの説明は以下の通りです。
contentの中に設定したい内容を記述します。
| property | content |
|---|---|
| og:title | ページタイトル |
| og:type | トップページの場合はwebsiteかblogを指定 下層ページの場合はarticleを指定 |
| og:description | ページの概要となる説明文を記述 |
| og:url | ページのURL |
| og:site_name | サイト名 |
| og:image | サムネイル用画像のURL(※サイズは後述) |
Facebook用の記述
上記が基本の記述となりますが、Facebook用の記述で以下の設定があります。
この設定は必須ではありませんが、この設定をすることで、Facebookからどのくらいの送客ができたか、シェア投稿のいいね数や閲覧に関するデータを把握できるようになります。
Twitter用の記述
Twitterで記述する場合にもTwitter専用の記述があります。
先ほどの基本の記述に加え、「twitter:card」と「twitter:site」を設定することができます。
twitter:card
Twitter上での表示タイプを指定する事ができます。
| 表示タイプ | 表示 |
|---|---|
| summary | 最も一般的な表示で、サイトやブログをシェアする際に使われる表示で、タイトル、説明、サムネイル画像を表示。 |
| summary_large_image | summaryと同じ情報を表示しますが、サムネイル画像を大きく表示します。 |
| app | アプリを配布する際の表示。アプリ名、紹介文、価格、評価などの情報を表示します。 |
| player | 動画やオーディオなどのメディアを表示します。 |
twitter:site
twitter:siteは、サイトのユーザー名を表示する際に使用します。
OGPの表示チェック
OGPを設定したら、次はSNSで投稿した際に適切に表示されるかをチェックするようにしましょう。
せっかくOGPを設定したのに、設定ミスなどで表示されていない…ということが起きないよう設定をしたら必ずチェックを行いましょう。
FacebookのOGP表示チェック
Facebookでの表示を確認する場合は、「シェアデバッカー」を使用しましょう。
(※Facebookへのログインが必要です。)
使用方法は簡単です。
OGPを設定したURLを入力してチェックするだけです。
設定されたOGP情報が表示されますので、表示の漏れなどがないかを確認しましょう。
TwitterのOGPシュミレーション
Twitterでの表示を確認する場合は、「Twitter Card Validator」を使用しましょう。
(※Twitterへのログインが必要です。)
Facebookと同じ要領でURLを入力してチェックをするだけです。
OGP画像シミュレータ
OGPの画像サイズは基本的に1200px×630pxで問題はないのですが、LINEなどSNSによっては画像の一部が切り取られたりすることもあります。
その場合、切り取られた場合でも問題なく表示ができるように画像をデザインする必要があります。
その切り取りがされたイメージを確認することができるのが、OGP画像シミュレータです。
このツールで画像の表示確認をしながら適切なデザインに仕上げていきましょう。
OGP設定で気を付けるべきポイントは?
OGP設定をする際に気を付けておきたいポイントについても解説をしていきます。
1ページごとに設定する
OGPの設定はページに対して行います。
ページがどんな内容なのかを伝えられるようにする目的として設定をしていますので、内容にあった設定を行うことが大事です。
WordPressではプラグインを活用
WordpressなどのCMSの場合、直接HTMLソースに記述するのが困難なのでプラグインに頼ることが多くなるでしょう。
様々なプラグインが配布されていますので、目的に合ったプラグインを選ぶようにしましょう。