レスポンシブデザインとは、サイトを閲覧するユーザーのデバイスの画面サイズに合わせてデザインを最適化するデザインのことを言います。
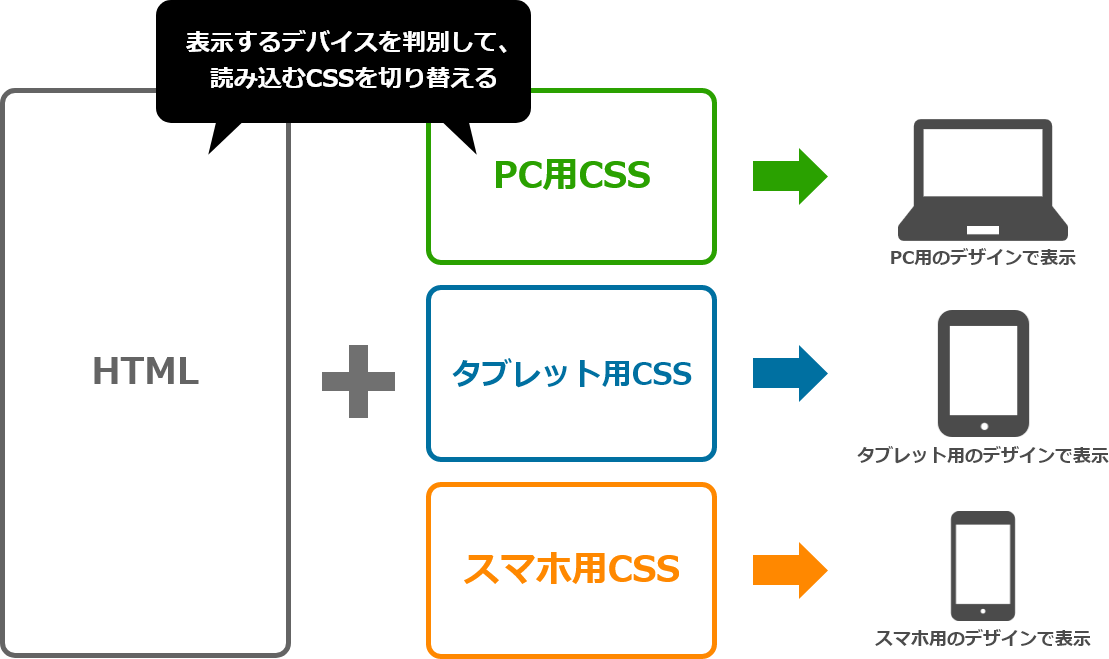
レスポンシブデザインは1つのHTMLで作成、デバイスごとに異なるCSSを読み込むという仕組みになっているので、一つのファイルでデバイス毎に対応ができるという柔軟性があります。

レスポンシブデザインが求められる背景
従来のPC閲覧から、スマホやタブレットによる閲覧の割合が高くなったことにより、Googleは2021年3月にMFI(モバイルファーストインデックス)に完全移行をしました。
MFIとはスマートフォン用ページをSEOの評価基準とすることで、よりモバイルデバイス対応への重要性が高まりました。
したがって1つのファイルで各種デバイスの表示を一元管理できるレスポンシブデザインに注目が集まっているわけです、
レスポンシブデザインのメリット
レスポンシブデザインはサイト運用やSEOの観点から様々なメリットがあります。
サイト管理が容易になる
レスポンシブデザインを導入すると、対応デバイスの数に関わらず「1URL1HTML」で管理する事ができます。
CSSはデバイス毎に用意するので、ファイル管理が煩雑にならずに管理しやすいというメリットがあります。
また、ファイル更新の際は1つのHTMLを編集するため、デバイスによって更新をし忘れてしまった…ということもなくなります。
SEO評価が上がりやすくなる
各種デバイスのページを作成することで、MFIに対応ができるため、サイトのSEO評価が上がりやすくなります。
また、デバイス別にならず1つのURLで表示されることにより、PC版とSP版がそれぞれに分散して評価されるようなことを回避できる点や、SNSなどでシェアされた際、見る環境を選ぶことがないという点もメリットとなります。
レスポンシブデザインのデメリット
メリットが大きいレスポンシブデザインですが、もちろんデメリットもあります。
デメリットを踏まえた上で設計をしていくことで、その影響を最小限に押さえることもできます。
ページの読み込みに時間がかかる
レスポンシブデザインのページをモバイルデバイスで表示する際、少し表示時間に時間がかかる場合があります。
これはページの読み込みをする際にPCなど用に書かれたコードも読み込んでしまうためです。
これによりサイトの表示速度が遅くなってしまうと、SEO評価に影響が出る可能性もあります。
しかし、必ずしも表示が遅くなるというわけではなく、サイトの設計次第では表示速度の低下を回避することができます。
デザインの制限がある
1つのHTMLファイルをベースに表示をするため、デバイス毎に大幅にデザインに差をつける、ということができません。
その点ではデバイス毎に作成をする場合よりも自由度が落ちてしまいます。
また、1つのHTMLファイルという要因から、思うようなデザインにうまくできないという場合もあり得ます。
レスポンシブ化させるには
WEBサイトをレスポンシブデザインに対応させるためには、以下2つの対応ができるよう作業をします。
- サイトにアクセスしたときに画面サイズを取得する
- 画面サイズの情報から適切なCSSファイルを読み込む
この2つができるようにサイトを改変する工程を紹介します。
[st-step step_no=”1″]meta viewportタグを追加[/st-step]この工程はHTMLファイルのヘッダー部分に、画面サイズを取得するための記述をします。
[st-mybox title=”記述例” fontawesome=”fa-file-text-o” color=”#757575″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″] <meta name="viewport" content="width=device-width,initial-scale=1.0"> [/st-mybox]HTMLファイルの場合は全てのページ、Wordpressに設定する場合はheader.phpに記述をします。
[st-step step_no=”2″]CSSファイルにメディアクエリを記述する[/st-step]メディアクエリを入れることによって、画面サイズに応じて読み込むCSSの適用内容を切り替えます。
1つのファイル内にCSSを記述する場合
[st-mybox title=”横幅サイズが481px以上の場合にp要素を白にする” fontawesome=”fa-file-text-o” color=”#757575″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]@media screen and (min-width: 481px) {p{color:#FFFFFF}}
[/st-mybox] [st-mybox title=”横幅サイズが480px以下の場合にp要素を白にする” fontawesome=”fa-file-text-o” color=”#757575″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]@media screen and (max-width: 480px) {p{color:#FFFFFF} }
[/st-mybox] [st-mybox title=”デバイス毎にCSSファイルを読み込む場合” fontawesome=”fa-file-text-o” color=”#757575″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]<link rel="stylesheet" media="(max-width: 640px)" href="A.css">
[/st-mybox]WordPressを使用している場合
WordPressを使用したサイトの場合はレスポンシブデザイン対応のテンプレートを導入することで、もっと簡単にレスポンシブ化ができます。
HTMLやCSSに自信がなくても自分のサイトをレスポンシブ化できるので、サイト制作初心者にはとてもオススメです。
中でもSEO対策がしっかりとされているテンプレートも多いので、とても便利です。
レスポンシブデザインのおすすめテンプレート
AFFINGER6

[st-mybox title=”商品詳細” fontawesome=”fa-check-circle” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
アフィリエイトに特化したWordPressテンプレート「AFFINGER」の最新版テーマです。
さらに自由に、さらに効果的にパワーアップした当テーマは
- SEOや収益化に効果的な機能が豊富
- 記事ごとにAMP化を選択可能
- 簡単に設置出来るランキング機能をはじめとしたアフィリエイトを始めやすい設計
などの特徴があります。
[/st-mybox]
[st-mybutton url=”https://www.infotop.jp/click.php?aid=374824&iid=75194″ title=”AFFINGER6公式ページへ” rel=”” fontawesome=”” target=”_blank” color=”#fff” bgcolor=”#e53935″ bgcolor_top=”#f44336″ bordercolor=”#e57373″ borderwidth=”1″ borderradius=”5″ fontsize=”bold” fontweight=”bold” width=”” fontawesome_after=”fa-angle-right” shadow=”#c62828″ ref=”on”]
THE・THOR(ザ・トール)

[st-mybox title=”商品詳細” fontawesome=”fa-check-circle” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
ザ・トールは、圧倒的にSEOに強く・抜群に上位表示されやすい「究極のSEO最適化テーマ」です。
HTML5+CSS3による最新のコーディング・検索エンジンに優しい構造化マークアップに対応。検索エンジンから評価されやすい内部構造を徹底的に追求しました。
また、革新的な高速表示技術・最先端のSEO機能を装備。テーマ自体に十分なSEO対策が施されているため、SEO対策用プラグインも必要ありません。
[/st-mybox]
[st-mybutton url=”https://www.infotop.jp/click.php?aid=374824&iid=79208″ title=”THE・THOR公式ページへ” rel=”” fontawesome=”” target=”_blank” color=”#fff” bgcolor=”#e53935″ bgcolor_top=”#f44336″ bordercolor=”#e57373″ borderwidth=”1″ borderradius=”5″ fontsize=”bold” fontweight=”bold” width=”” fontawesome_after=”fa-angle-right” shadow=”#c62828″ ref=”on”]
Diver

[st-mybox title=”商品詳細” fontawesome=”fa-check-circle” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
Diverは、初心者でも簡単に利用することが可能な高品質高機能なハイスペックワードプレステーマです。実際に、企業に納品してきたノウハウと技術をすべての人に利用可能なWordpressテーマとして最適化いたしました。知識だけで作られたテンプレートは山ほどありますが、実績に基づいて作られた内部構造や無駄の無い美しいデザインはとても洗練されています。
[/st-mybox]
[st-mybutton url=”https://www.infotop.jp/click.php?aid=374824&iid=70619″ title=”Diver公式ページへ” rel=”” fontawesome=”” target=”_blank” color=”#fff” bgcolor=”#e53935″ bgcolor_top=”#f44336″ bordercolor=”#e57373″ borderwidth=”1″ borderradius=”5″ fontsize=”bold” fontweight=”bold” width=”” fontawesome_after=”fa-angle-right” shadow=”#c62828″ ref=”on”]
まとめ
レスポンシブデザインはスマホファーストの流れが主流となっている現在において非常に注目が集まっている方法です。
運用面・SEO面でのメリットも多く、取り入れていきたい反面、もちろんデメリットもあります。
両方の側面をしっかり理解した上で導入することで、アフィリエイトサイト運営がより豊かなものになっていくことでしょう。